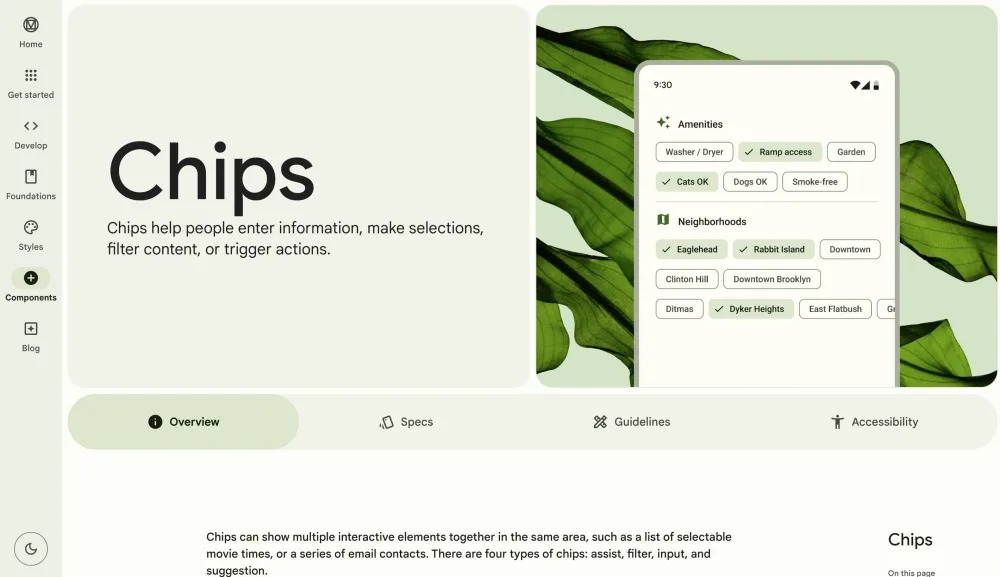
Google が昨年の開発者カンファレンス Google I/O で新しいデザイン言語 Materials You (またはマテリアル デザイン 3) を発表したことを覚えているかもしれません。それ以来、彼は自分の仕事のほとんどに夢中になりました androidアプリケーションや、Gmail などの一部の Web アプリケーションも同様です。今回、彼は、Material.io と呼ばれるそのリフレッシュまたは再設計を導入しました。
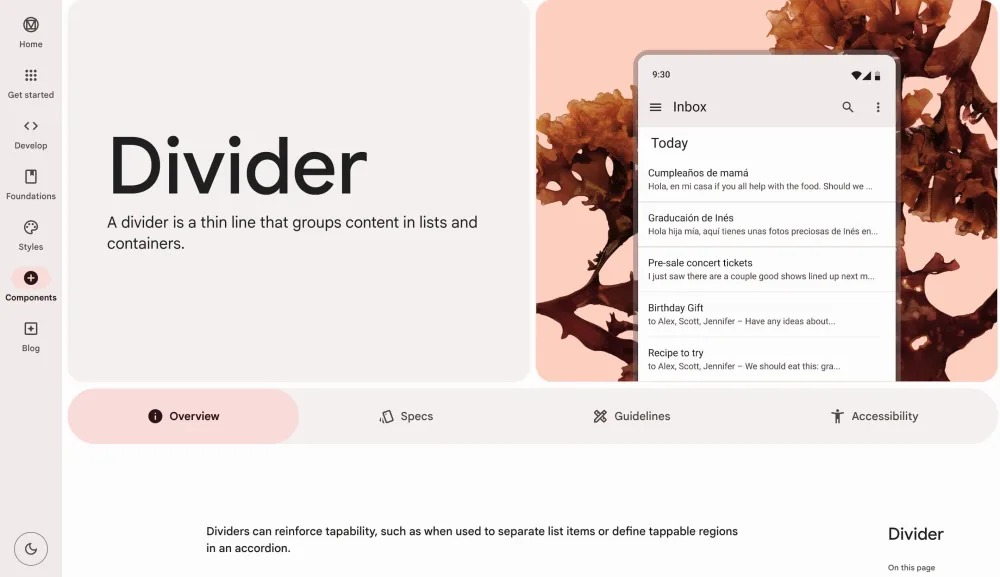
Googleの電話 マテリアル.io デザイン言語マテリアル デザイン 3 の「オンライン教科書」。壁紙由来のダイナミック カラー カラー システムの代わりに、「スタイル、色、テーマを変更する一連の画像」を使用するコンテンツ ベースのカラー システムが使用されます。 「動的カラー変換は、読者が消費しているコンテンツをページに反映させ、独自の色調パレットを使用する新しいマテリアル デザイン 3 カラー システムを紹介することで、総合的な視覚体験を生み出します」と Google は詳しく説明しています。
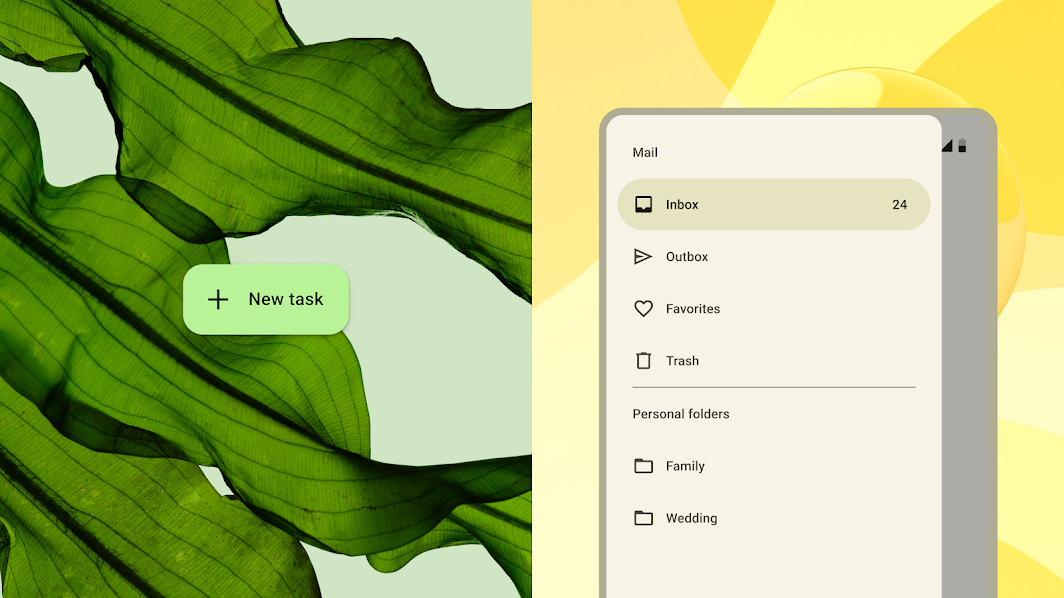
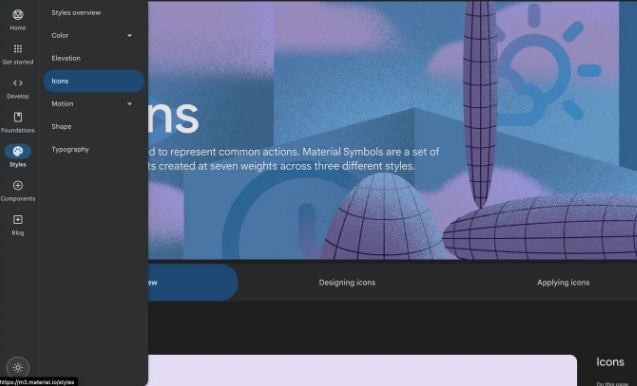
Material.io には、主要な画像がさまざまなモードに反応するダーク テーマも付属しています。また、このサイトでは、赤緑色覚異常のため緑を避け、代わりに青または赤を使用しています。
興味があるかもしれません

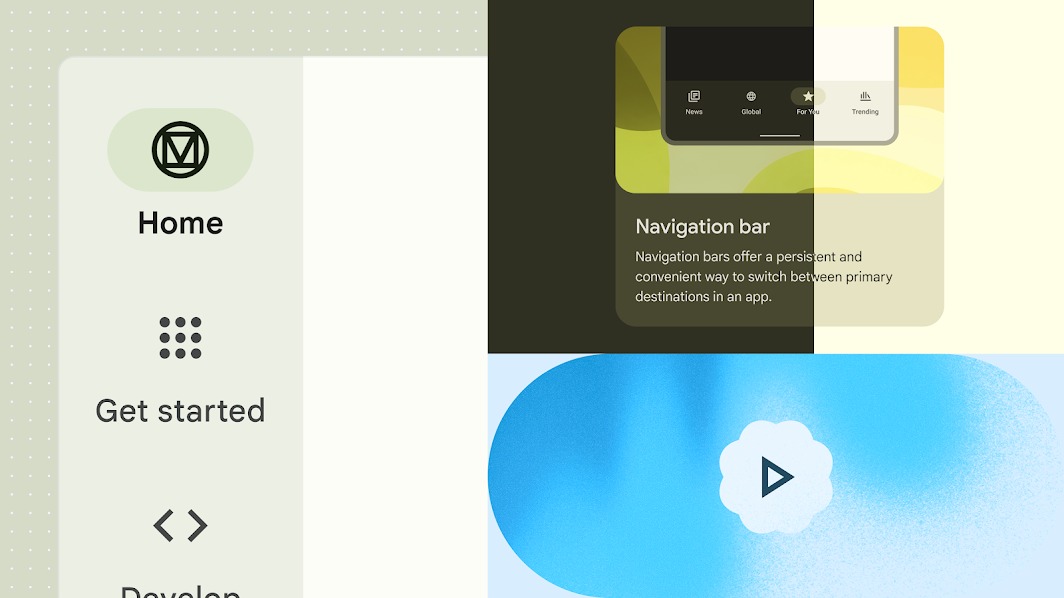
サイトのナビゲーションに関して、Googleは「読者に人間工学に基づいたスピード感を与え、ページコンテンツの概要を比較的簡単に提供する、シンプルなカーソル操作を使用した新しいナビゲーションバーとナビゲーションドロワーを組み合わせた」としている。ナビゲーションの他の主な形式は、タブと目次です。動きの点では、Material.io はフルスクリーン、垂直および横のトランジションを使用します。